2020
IBuDdy, a Health Tracking app for children with IBD.
Platform: Mobile App 📱
Category: Health & Wellness 🩺
Platform: Mobile App 📱 Category: Health & Wellness 🩺
-
UX Research & UI Design. Created in 2020 for my UX/UI Final Project
-
3 Weeks
-
UX & UI
-
Pencil & paper, Adobe XD, Adobe Illustrator, InVision
Scroll to the bottom for wireframes & process ↓

User Needs Statement
“Younger people who have IBD need a fun and easy resource to manage their disease, track their symptoms, & the ability to connect with others in similar situations”.
Project Overview
Problem Statement
Resources for those who suffer from an IBD are catered towards adults. Younger people who have IBD do not have a fun & easy resource to manage their disease, track their symptoms.
The Goal
Create an enjoyable space for young people to take charge of their health, track symptoms, connect with others in similar situations, have access to resources, & their health history.
The Solution
Create an app that is fun and easy to use to track symptoms, food, have access to resources, others in similar situations, and record trends and health history.
App Prototype
User Interviews
I interviewed 3 people with varying life experiences and relationships to an IBD. These different unique users and experiences gave me insight into potential users; the user needs, specific pain points of resources on the market, as well as a variety of different wants in an app resource. My questions ranged from asking about their experiences, wants, frustrations, and what specifically they need to track. Although my users ranged in age and experience with an IBD, they all gave similar answers.
User 1: A 15 year old freshman in high school. Diagnosed at the age of 12.
User 2: Middle-aged mother of a two. One of her children was diagnosed with an IBD.
User 3: Young adult in college. Diagnosed at 17 years old.
Common answers:
Resources on the market are too focused on one symptom and missing the overall scope of the disease.
This gets difficult to manage their health because users need multiple apps, which gets disorganized and complicated.
Users need an all-in-one app.
Apps are too medical driven and sterile.
Users want a fun, engaging, and exciting way to track their health.
They want to look forward to using their app daily.
User Personas
Based on the interviews I conducted, I was able to create realistic representations of my audience. These personas helped me achieve a deeper understanding of user behaviors, user motivation, and understand who I am designing for.



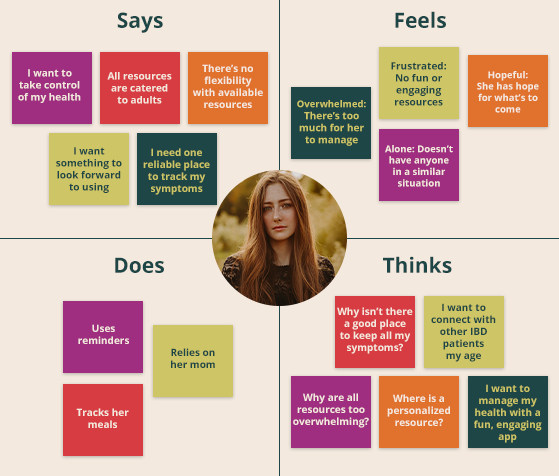
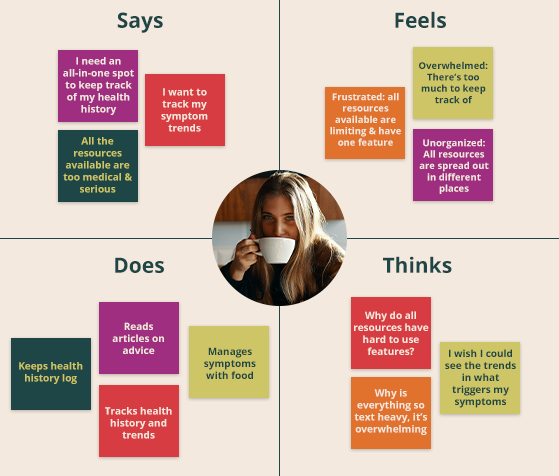
Empathy Maps
After I created the user personas, I dived deeper into the user to gain a deeper insight into their thoughts, feelings, etc. This was an important step to better understand how different users would interact with the app.









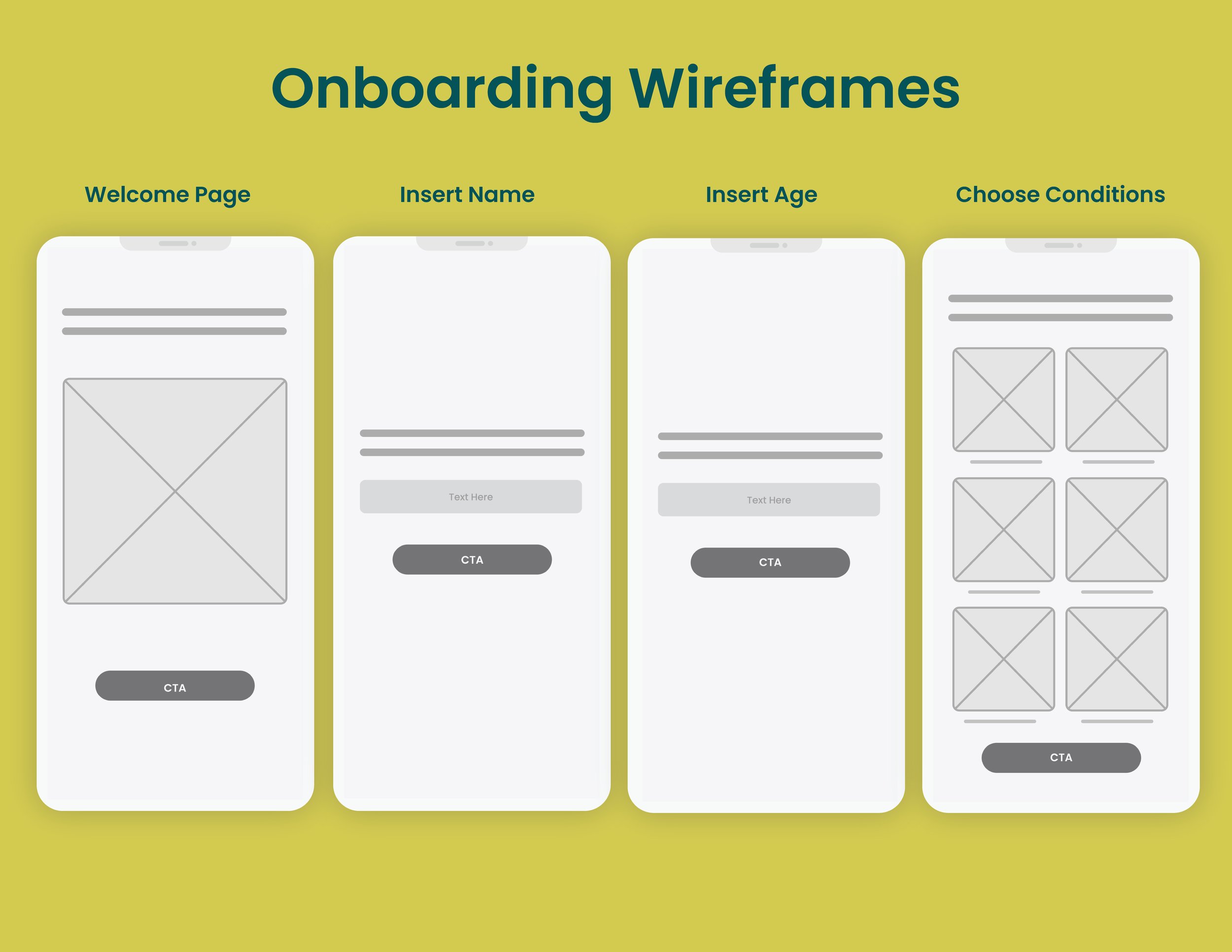
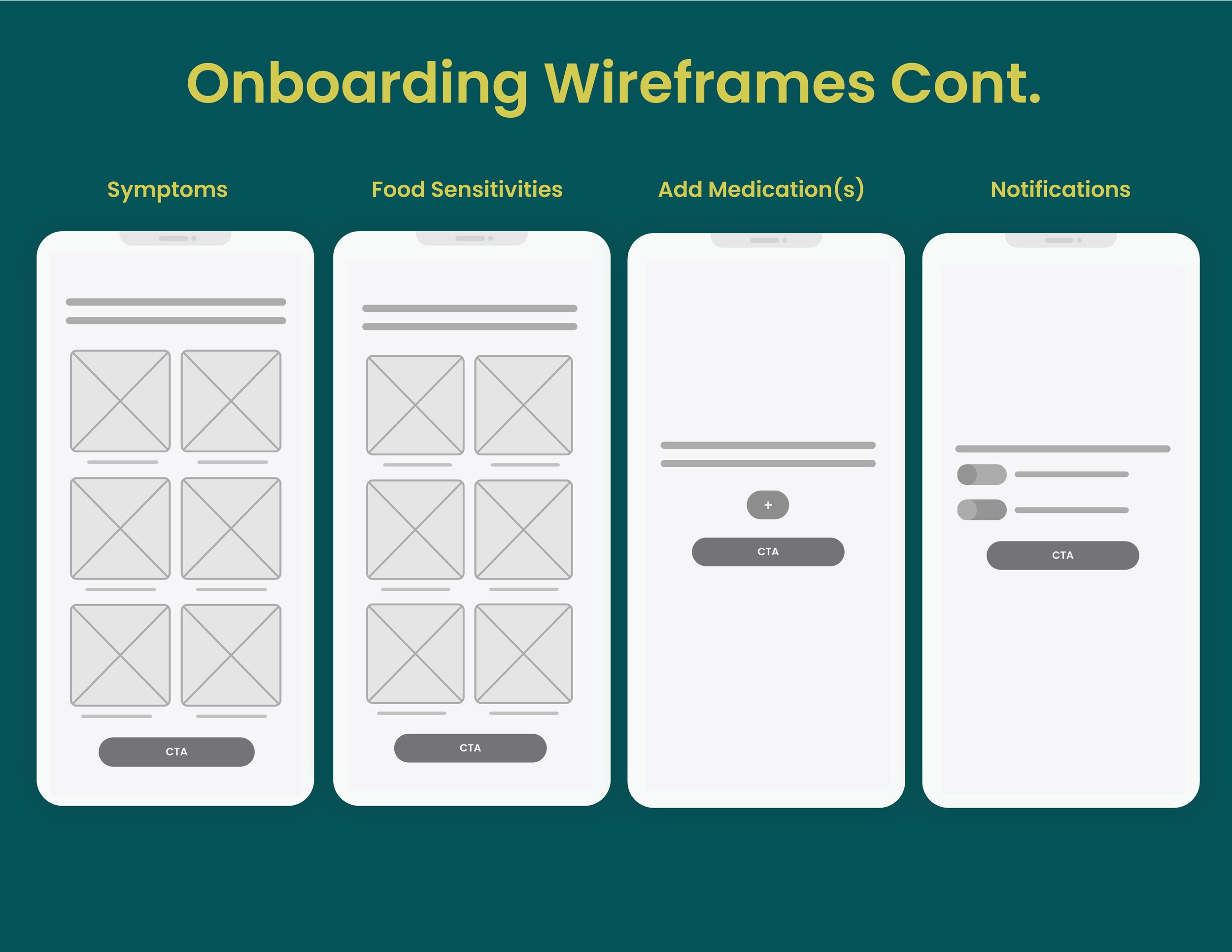
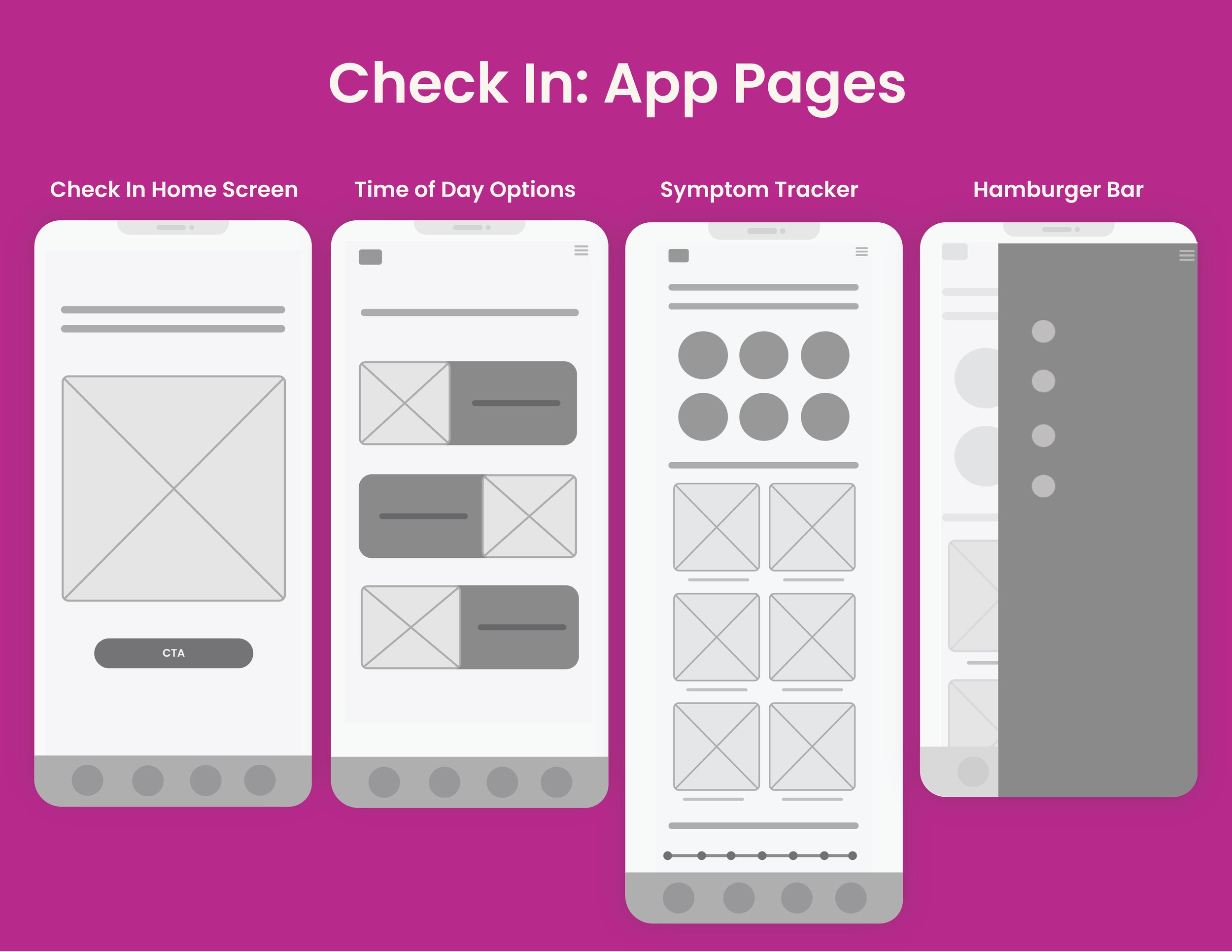
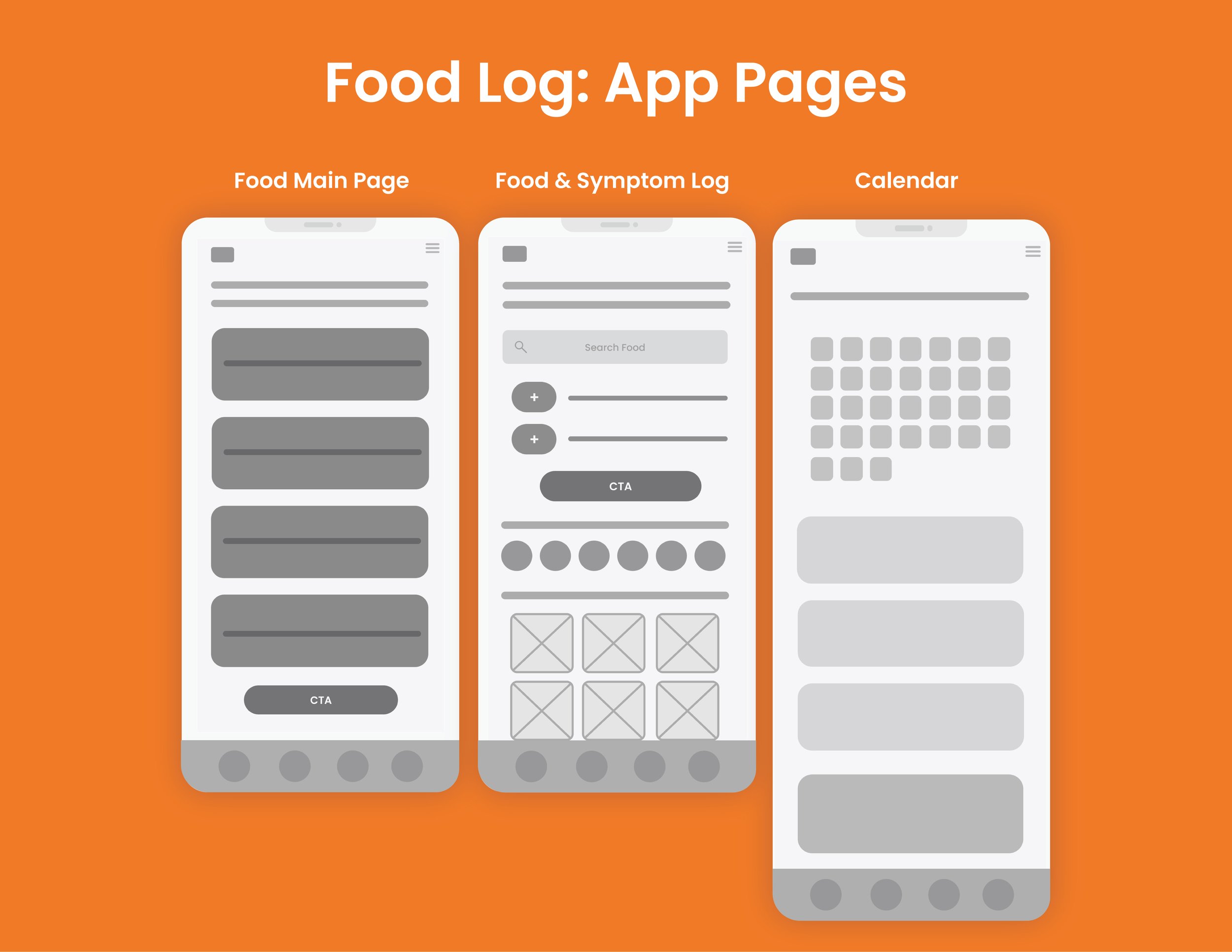
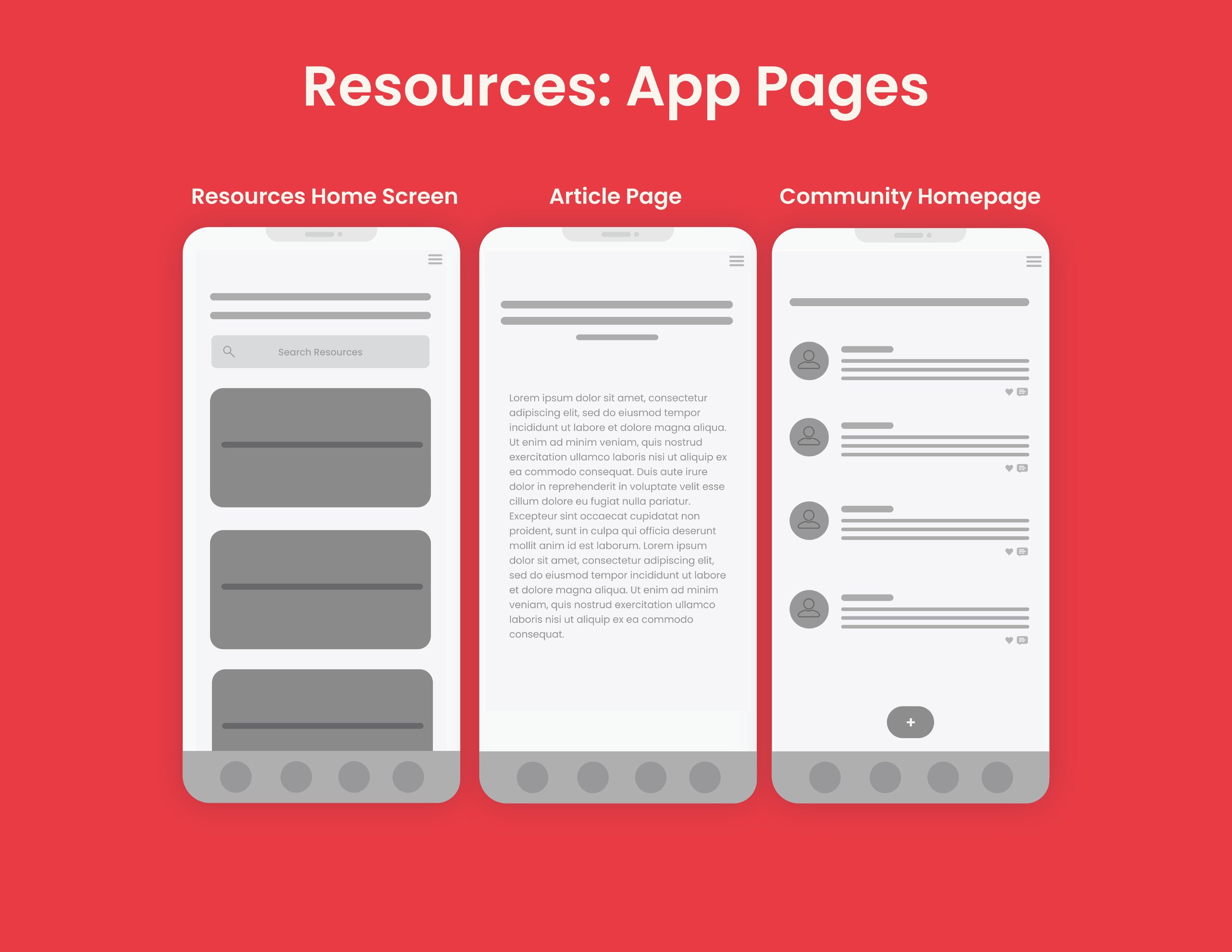
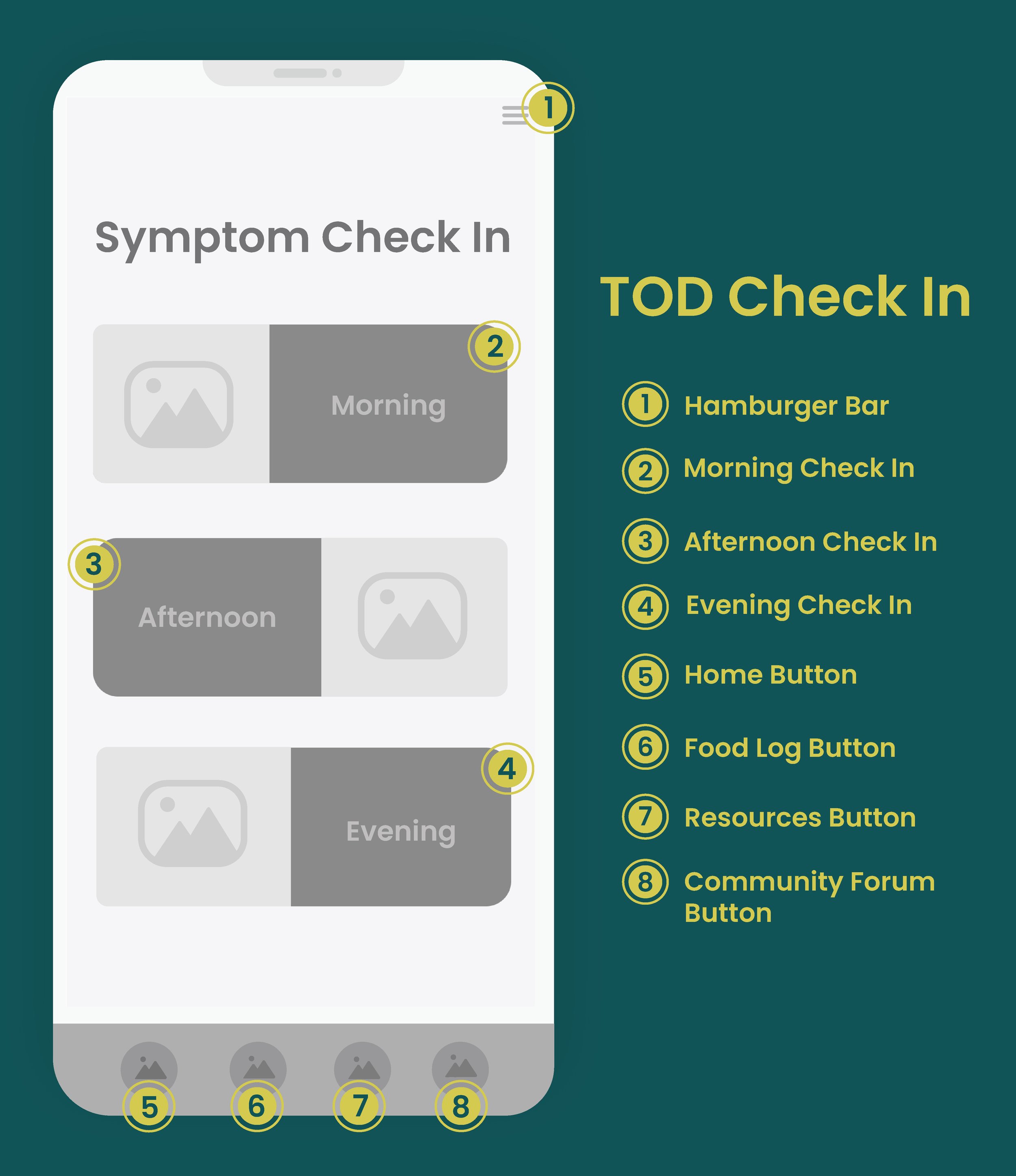
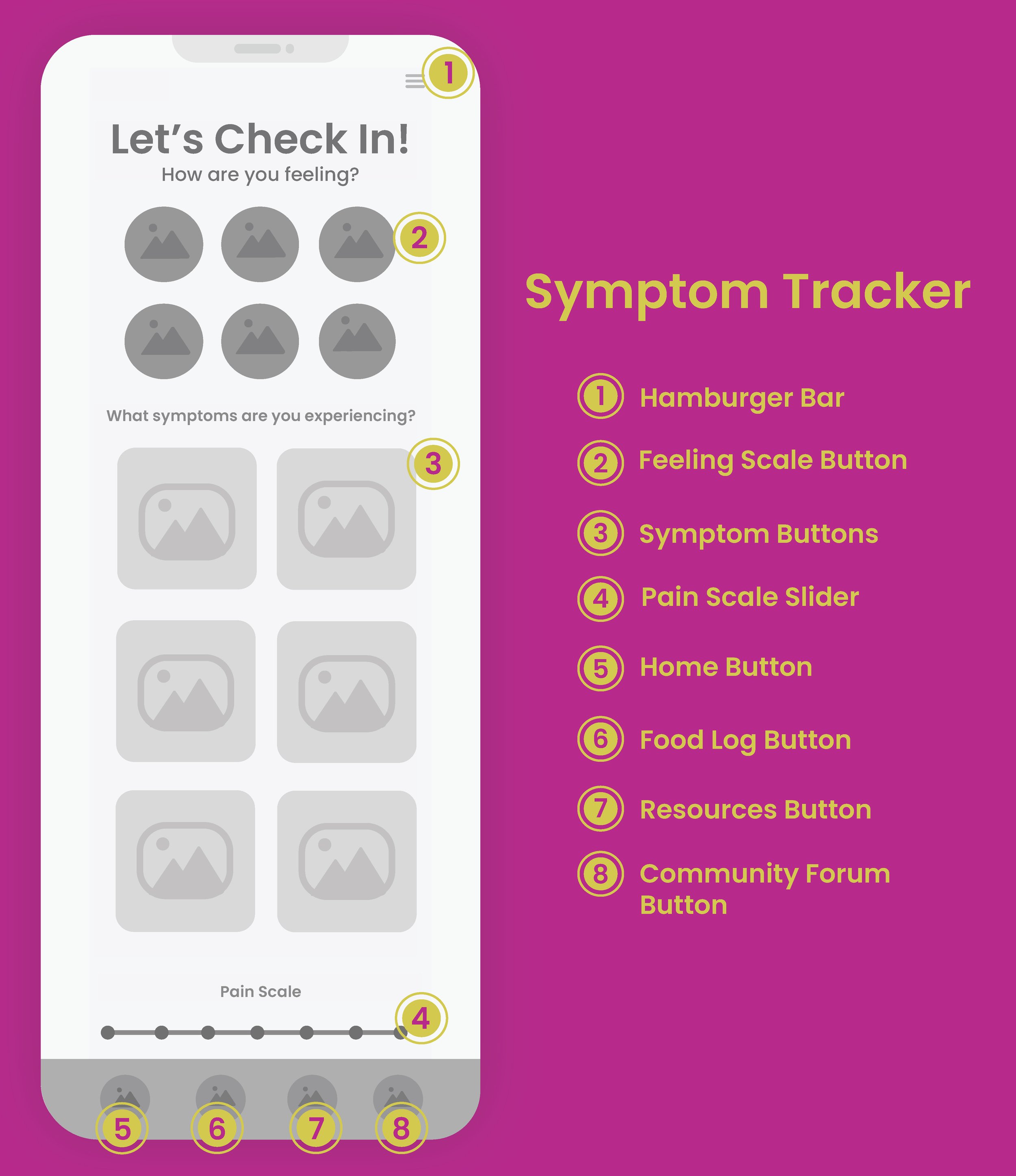
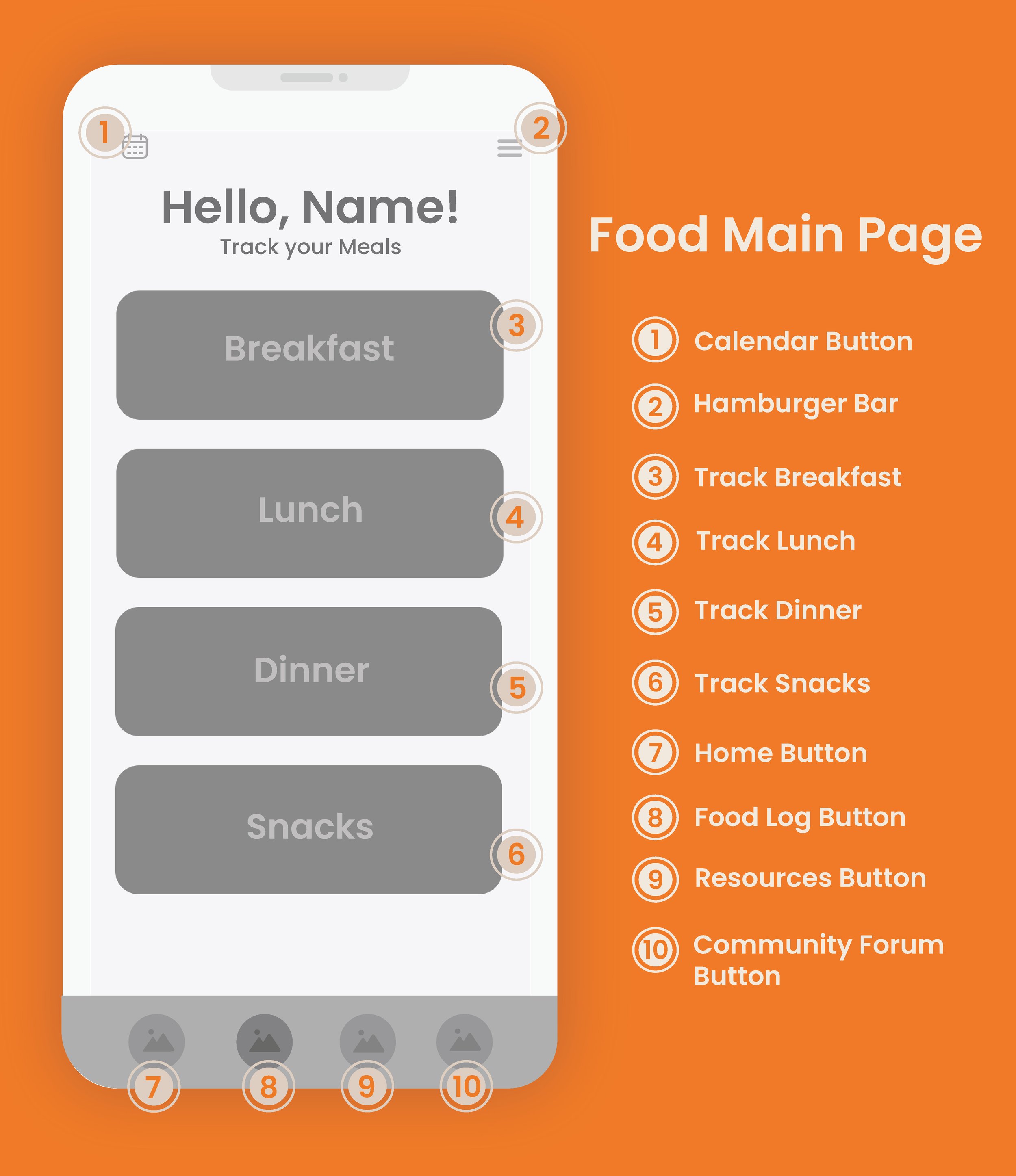
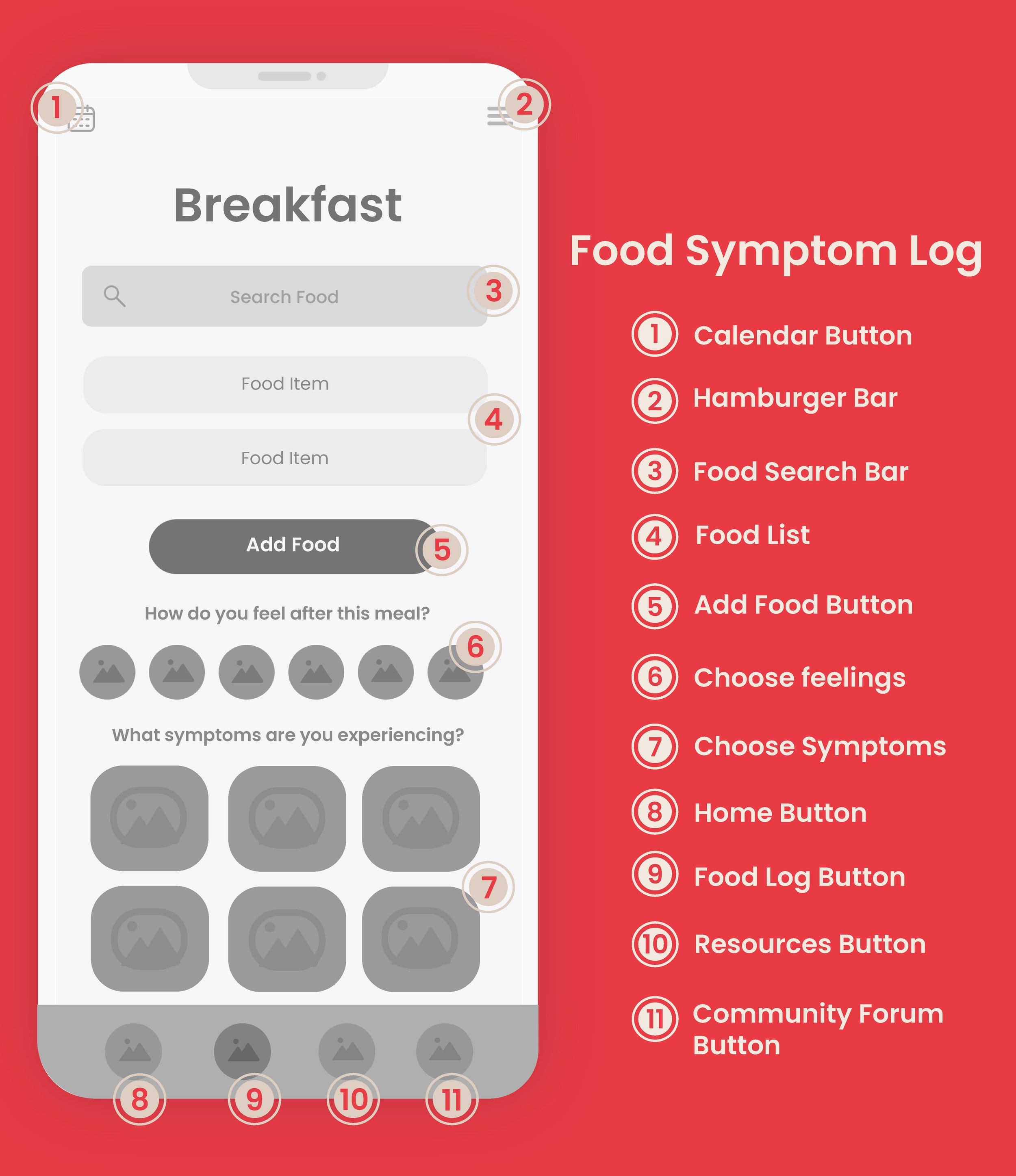
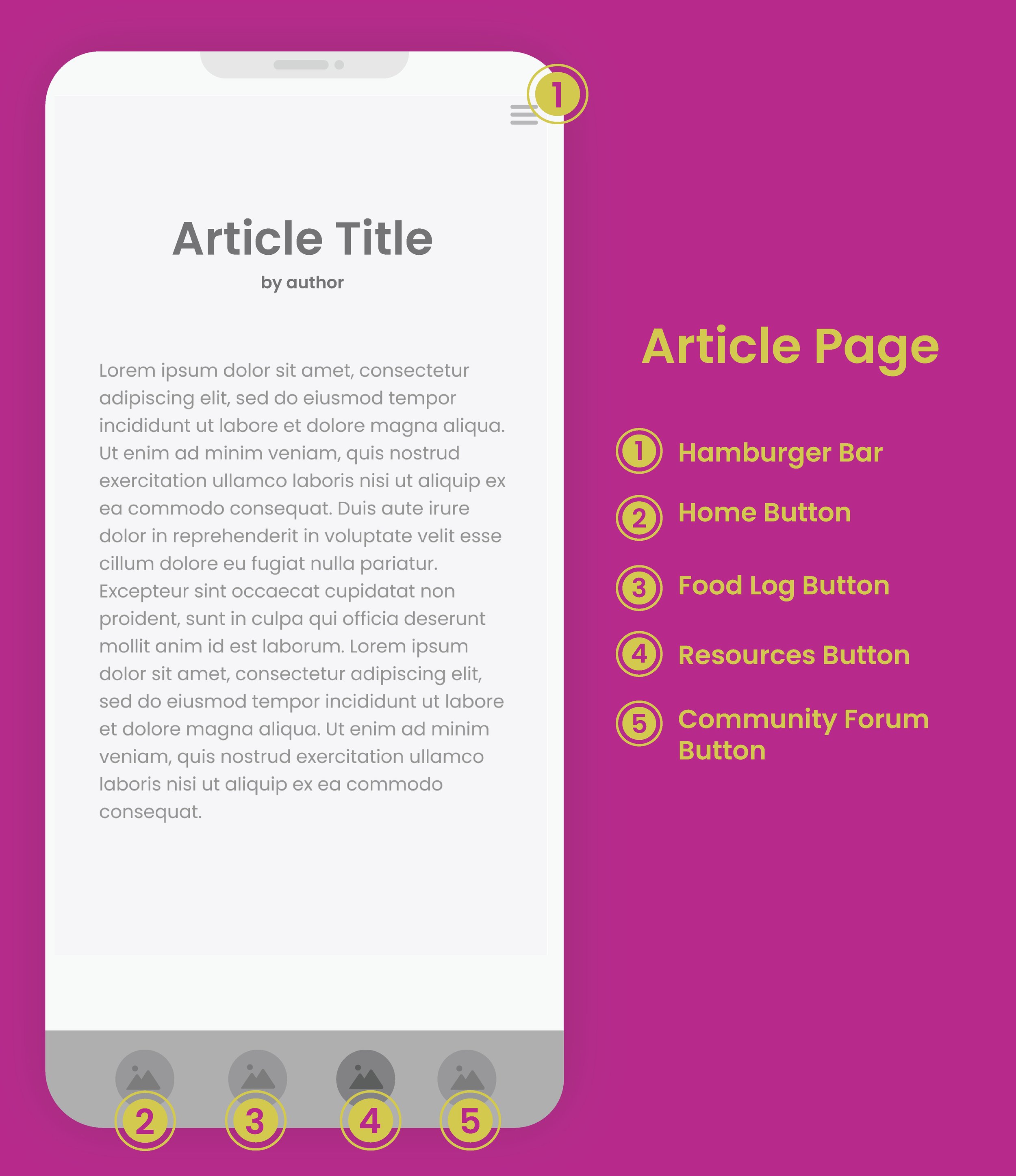
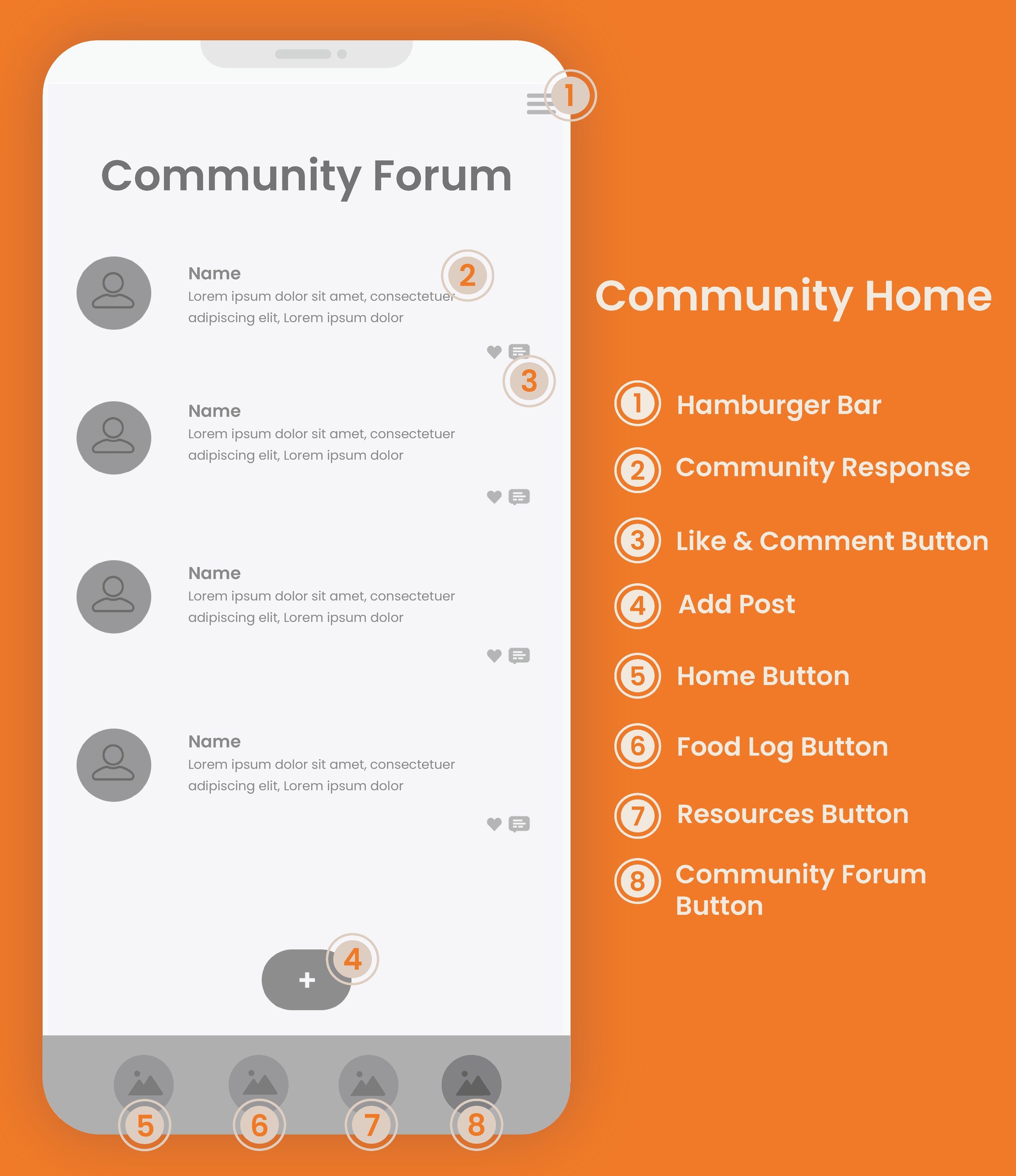
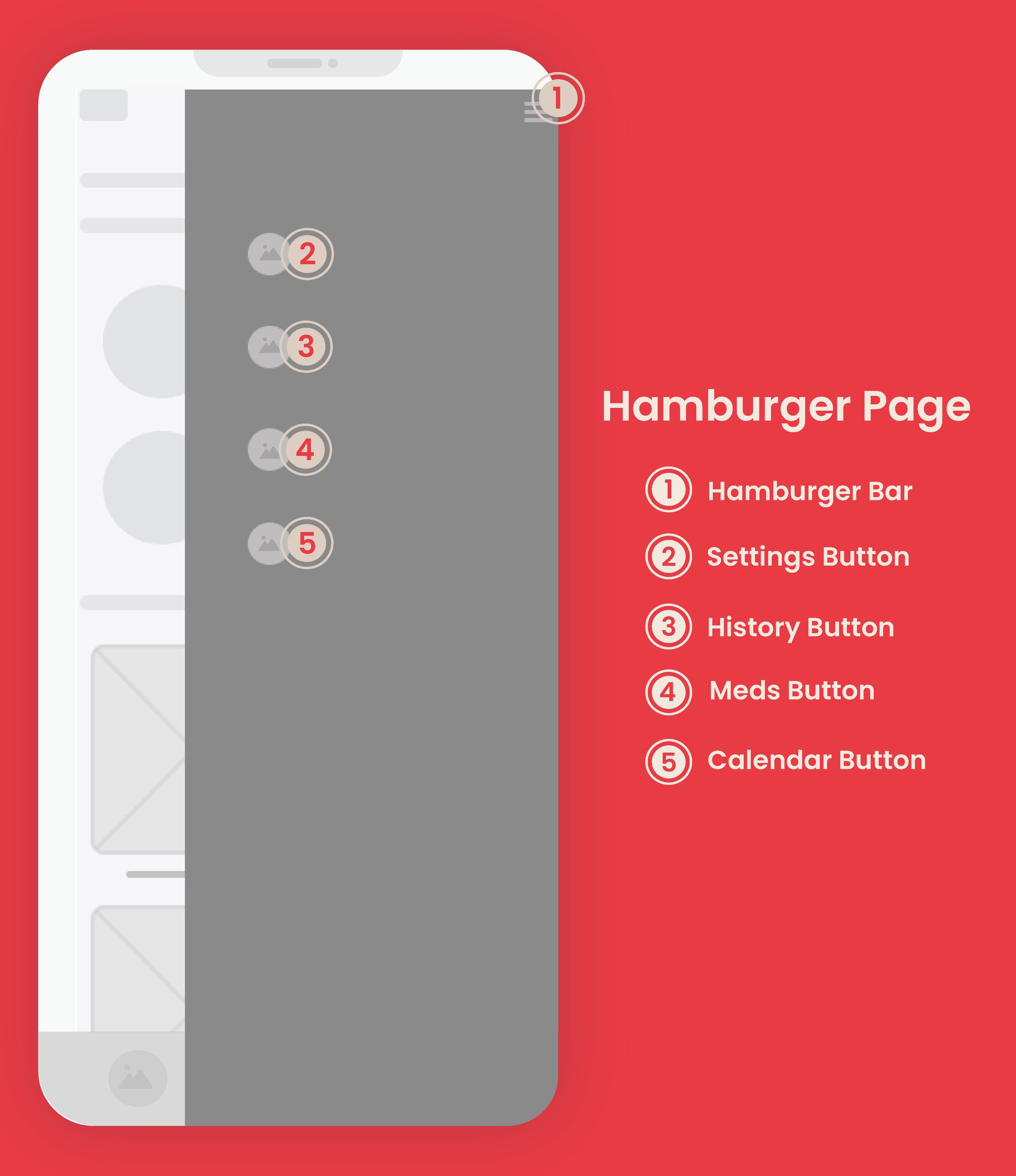
App Annotated Wireframes










UI Design
The UI Design was truly inspired by feedback from my user interviews & targeted audience. This app is meant to feel more exciting & vibrant so young IBD users can look forward to taking care of their health. The color palette is youthful and vibrant especially when compared to health resources on the market.
Onboarding
Onboarding cont.
Onboarding final
Symptom Check In
Food Log
Resources
Community Forum
Hamburger Bar Expanded







